Checkboxes
A list of checkbox fields
The checkboxes field displays any number of checkboxes in a list. This is perfect if you have a predefined number of options a user can select from.
Example
fields:
categories:
label: Categories
type: checkboxes
options:
design: Design
architecture: Architecture
photography: Photography
3d: 3D
web: WebExample with a single default value
fields:
categories:
label: Categories
type: checkboxes
default: architecture
options:
design: Design
architecture: Architecture
photography: Photography
3d: 3D
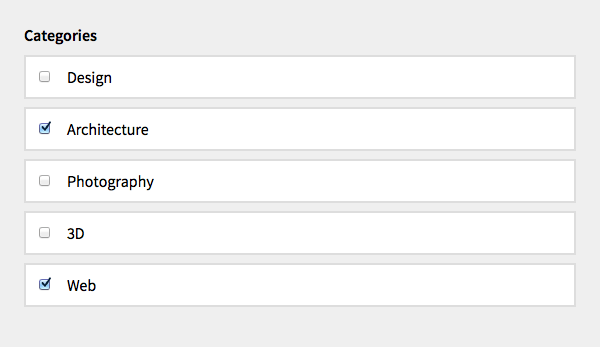
web: WebExample with multiple default values
fields:
categories:
label: Categories
type: checkboxes
default:
- architecture
- web
options:
design: Design
architecture: Architecture
photography: Photography
3d: 3D
web: Web(docs: panel-field-options field: checkboxes)
(docs: panel-field-columns field: checkboxes)
In templates/snippets
A checkboxes field stores all selected categories in a comma separated list (value1, value2, value3) You can split this list in your templates and then work with the values like this:
<ul>
<?php foreach($page->categories()->split() as $category): ?>
<li><?= html($category) ?></li>
<?php endforeach ?>
</ul>Result