How-To: Downloads & Voices section
I'm always trying to improve the Kirby site to be more informative and helpful for all new and existing Kirby users and so I spent the weekend to revamp the homepage with a new "What others say…" section and to create a better design for the Downloads section.
Both are good examples how you can use a simple folder/file structure to get some clean and tidy data foundation for your site and templates.
Downloads

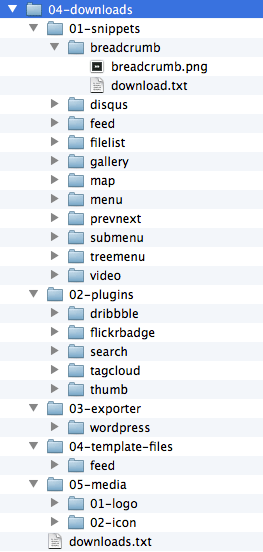
For the Downloads section I'm using a subfolder for each of the five main categories: Snippets, Plugins, Exporter, Template Files and Media. This makes it easy to separate those categories in the template. In each category folder I'm adding another level of subfolders for each download. Those download folders contain the icon and the text file with all the information (title, download link, documentation link and tutorial link)
Here's an example of such a download.txt
Title: Disqus
----
Text: Add comments to any page of your site with (link: http://disqus.com text: Disqus)
----
Link: https://github.com/bastianallgeier/kirbycms-extensions/blob/master/snippets/disqus/disqus.php
----
Docs: https://github.com/bastianallgeier/kirbycms-extensions/blob/master/snippets/disqus/disqus.mdown
----
Tutorial: blog/adding-commentsWith such a structure it's going to be very easy to add more downloads later and to categorize them.
What others say about Kirby

At the bottom of the homepage you will find four quotes from people saying nice stuff about Kirby on Twitter. They change randomly on each pageview.
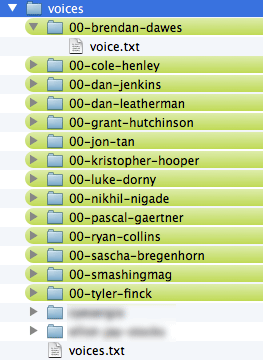
To build a list of quotes, I added a new invisible voices folder, which contains a subfolder for each quote. In each of those subfolders, there's a text file with all the info I need to display the quote:
Title: Smashing Magazine
----
Username: smashingmag
----
Tweet: https://twitter.com/smashingmag/status/157481606758674433
----
Text: Looks interesting: Kirby, a file-based PHP-based CMS with NoDB and a jQuery inspired APII'm using the Twitter API to fetch the picture for each user, so I don't need to store them on the Kirby server:
<a href="http://twitter.com/<?= $voice->username() ?>"><img src="http://twitter.com/api/users/profile_image/<?= $voice->username() ?>" /></a>But before I wanted to launch that new section, I wanted to ask all quoted Twitter users if it is ok for them if I quote them there. So I prepared all quotes and built a little unpublished and preliminary page where they can see their quote and sent them the link.
This is a great example why using the file system to handle all content can be very, very handy. It's not a big deal, but using such things as the color labels in Finder to mark approved quotes is super nice in such a case. I also added 00- in front of all aproved subfolders and setup the random quote fetcher on the homepage so it would only fetch visible folders. Appending 00- marks a folder as visible in Kirby, but that way the quotes will still be sorted alphabetically in the Finder and in Transmit, which I prefered here.